
Today I’ll be taking you through a website update case study for one of my B2B eCommerce clients; MyFBAPrep.
MyFBAPrep started out with a focus on — as the name implies — FBA prep. At the time, the founding team noticed across eCommerce that Amazon and FBA scaled, but FBA prep did not. It was complicated, constantly changing, and expensive and time consuming when sellers made a mistake.
They established the market need for this service and scaled from there, expanding their services to cover FBM and DTC fulfillment, subscription box prep, cold storage services, and more. Today, they provide a full suite of eCommerce services for any and every business model.
When I joined as their marketing director, I inherited an older website that had a few key problems.
- Additional services weren’t apparent to visitors. Going off of our name, most visitors and even customers assumed we only did FBA prep (although that is our specialty). We had multiple other services that merchants could benefit from, which weren’t being surfaced at a glance.
- We shifted to an enterprise target audience. There is a lot of business to be had in eCommerce right now, and due to capacity constraints and the white glove, high-touch nature of the business, we’ve shifted to focus on enterprise customers who do a minimum number of units per month. This target market wasn’t apparent in many places on the website, and we were getting low-quality leads that wanted to use us solely for warehousing, or moving a miniscule number of units every month.
- The dated design didn’t inspire confidence. The design and layout of the website was basic and dated in comparison to the sleek, modern aesthetic of our competitors. The template was unimpressive, and wouldn’t inspire confidence from enterprise clients, job candidates, or potential investors.
- Aligning front-end design with a technology-driven back-end. Our business is part-SaaS, which wasn’t obvious when looking at the website. The clunky content blocks and various bugs didn’t reflect our investment in creating software that would make Amazon sellers’ lives easier with a clean, easy-to-use UI.
The redesign needed to address all of the points above while continuing to successfully rank for FBA prep keywords and position ourselves as experts in prep and logistics. Here’s what we did.
Website redesign walk-through
Here is the mile-high overview of how we managed this website redesign, how we prioritized work, evaluated our MVP, and more.
1) Tweaked copy to show value
In the interest of moving fast and possibly breaking things, the first step I took was adjusting copy on our staging website to fix any confusion and highlight our benefits. I sent over the staging website for review, gave it a few days, then updated the copy on the live website to reflect more services and a better value proposition.
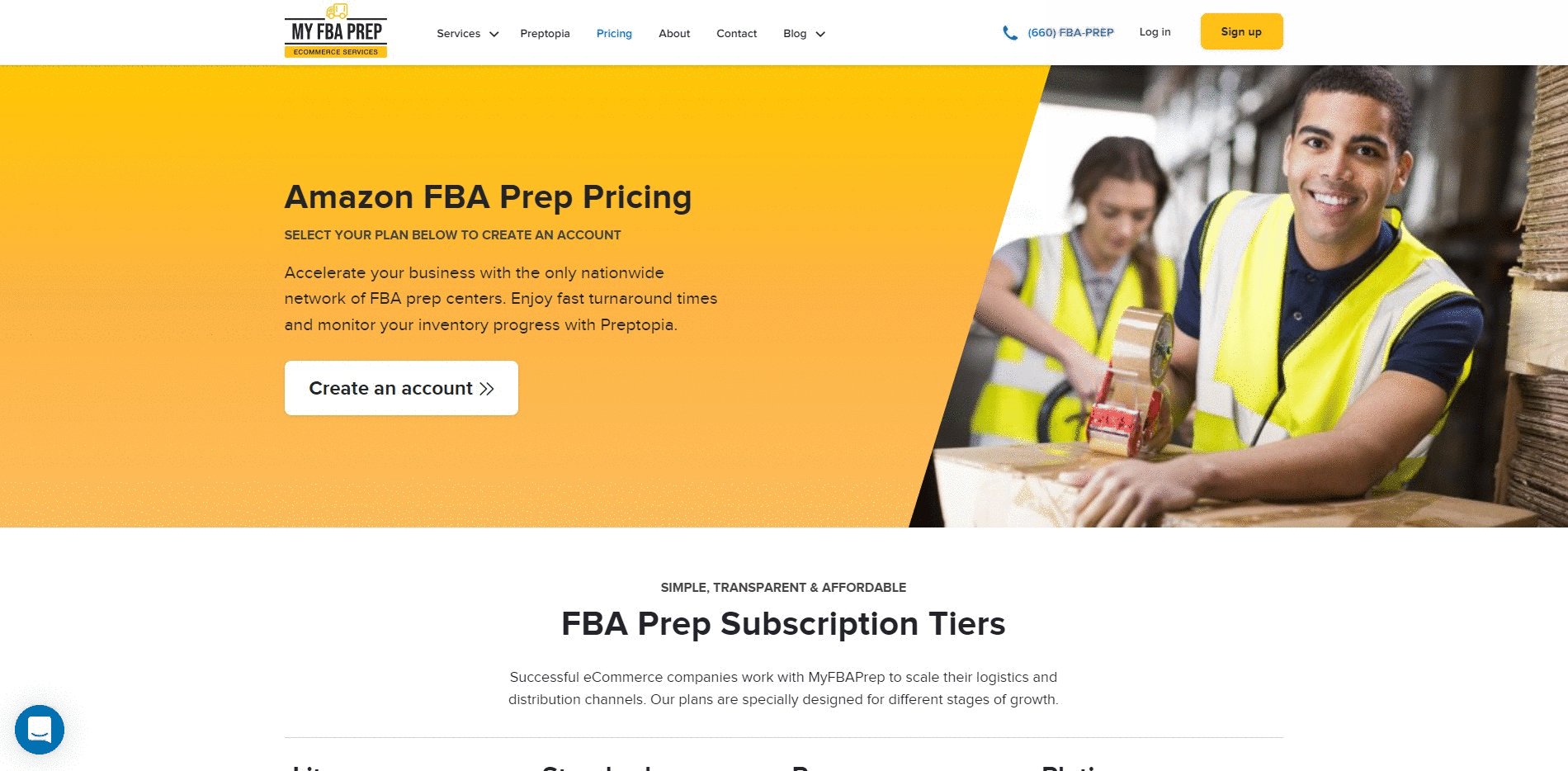
Here is what the old homepage hero looked like above the fold.

Here is the homepage copy after my initial edits. This copy utilized our voice of customer from various customer calls, and highlighted our expanded services.

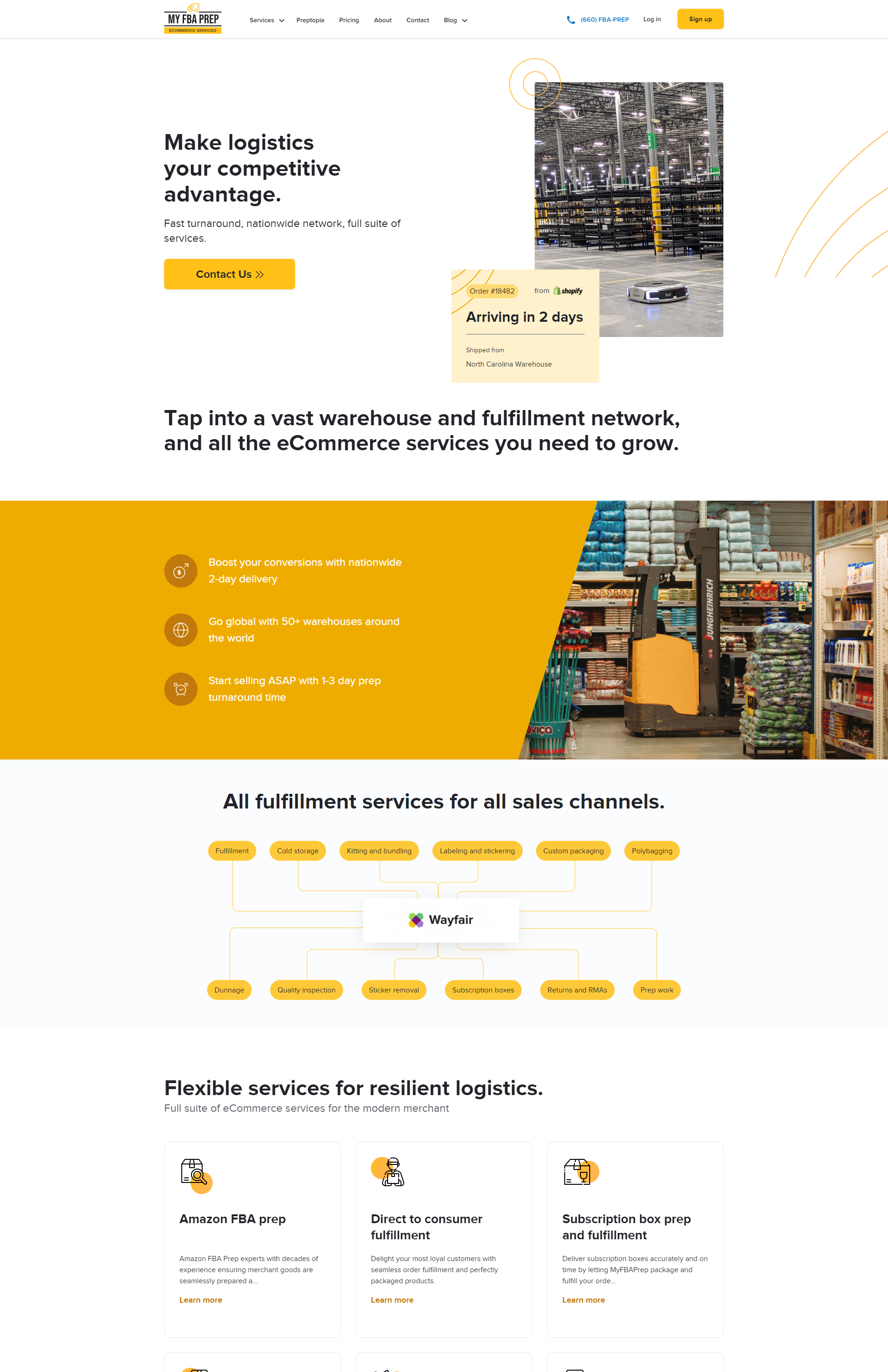
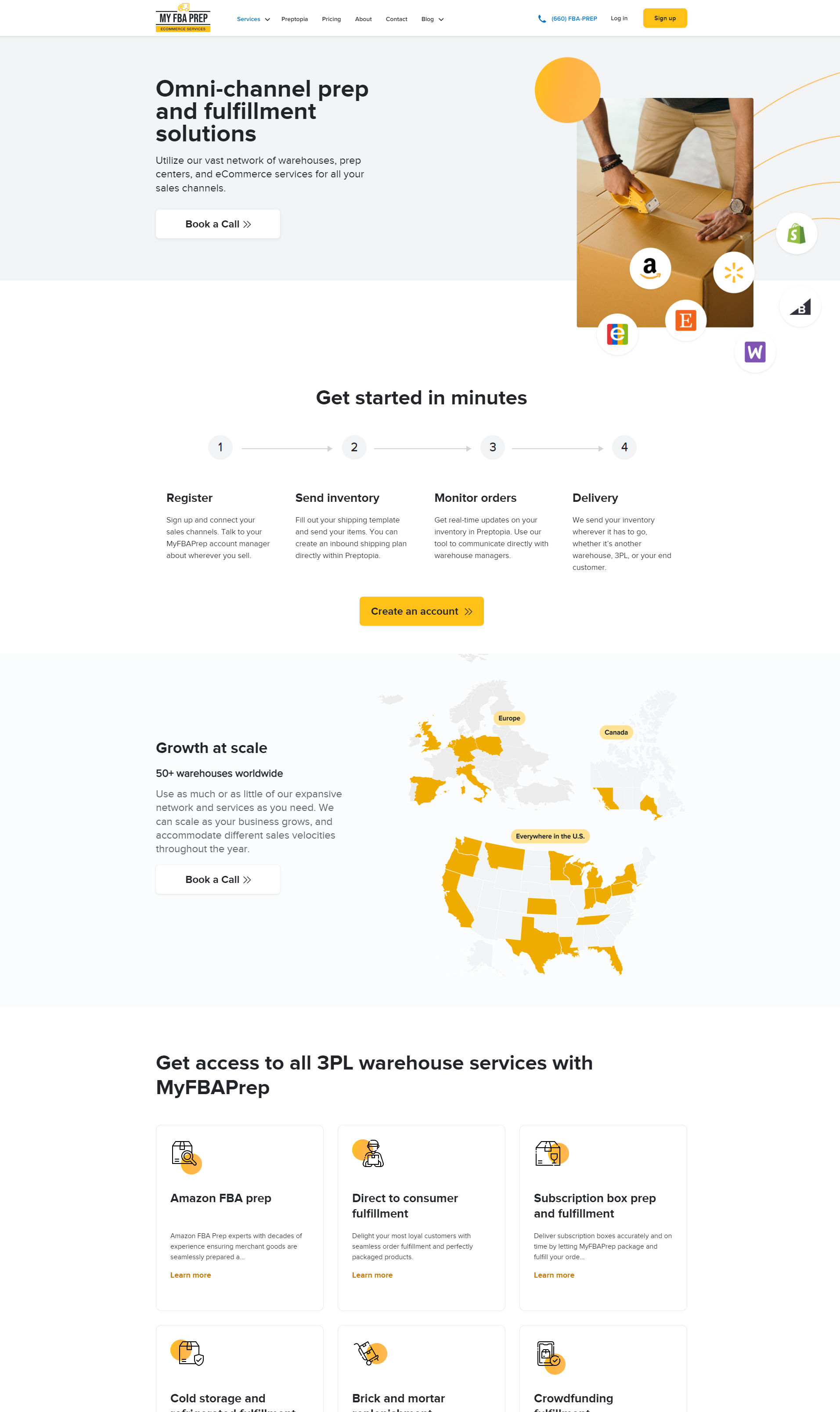
After updating our homepage designs, we were able to showcase our range of logistics services using visual cues as well. Here’s where the chips landed.

The section with the Wayfair logo area rotates horizontally to showcase the different sales channels we serve.

2) Prioritized clarity over process
I also observed FullStory sessions, and paid attention to where visitors were getting confused. Instead of waiting for a new web design I did what I could with the copy to clarify and guide visitors.
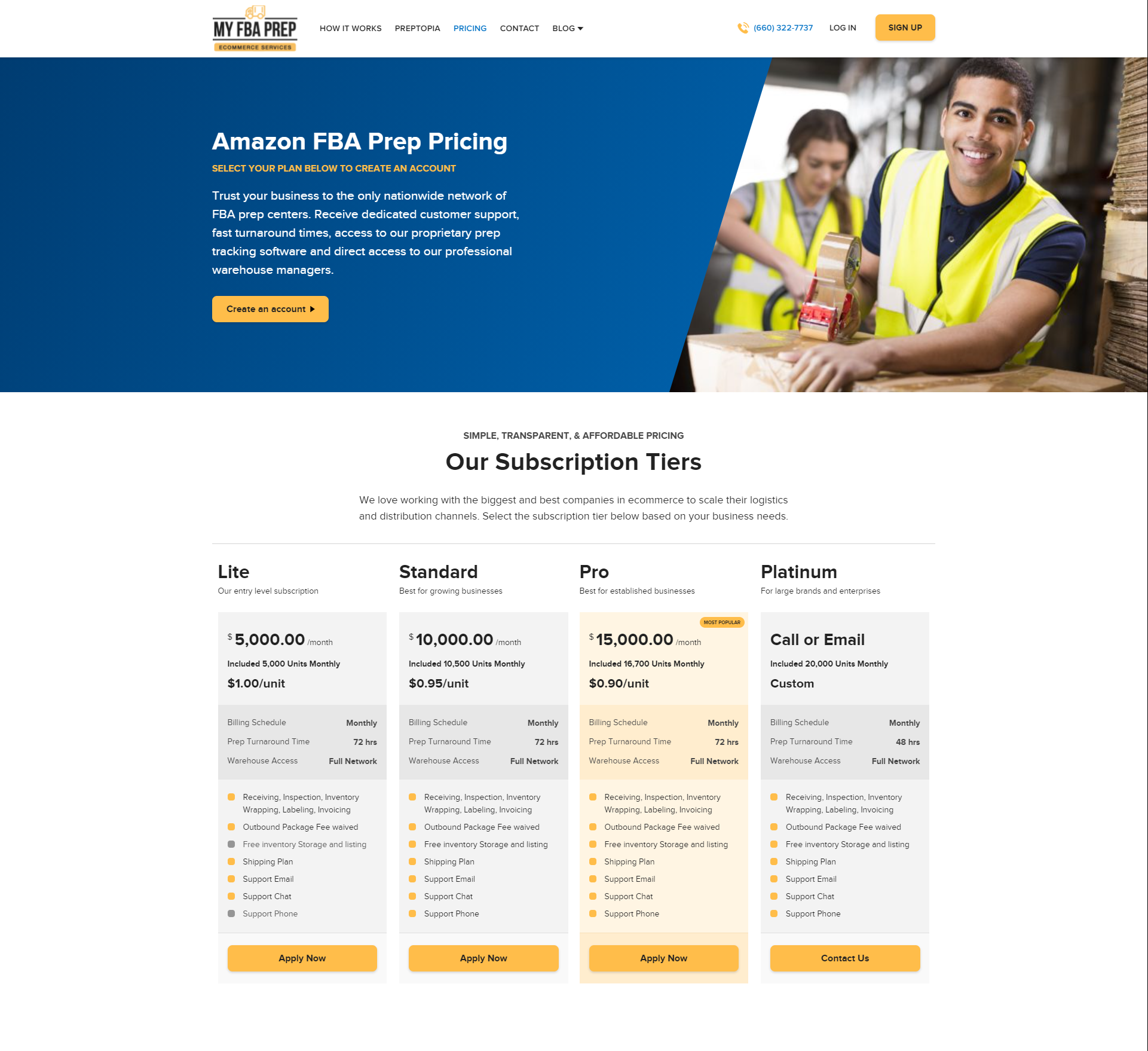
For example, I noticed visitors getting confused on the pricing page. They would land there following a “Create an Account” CTA and didn’t understand what to do next. I adjusted the headline and subhead to explain they needed to select a plan to proceed, and asked our developers to add a page scroll down to the plans when someone clicked the top CTA on the pricing page.
Old pricing page:

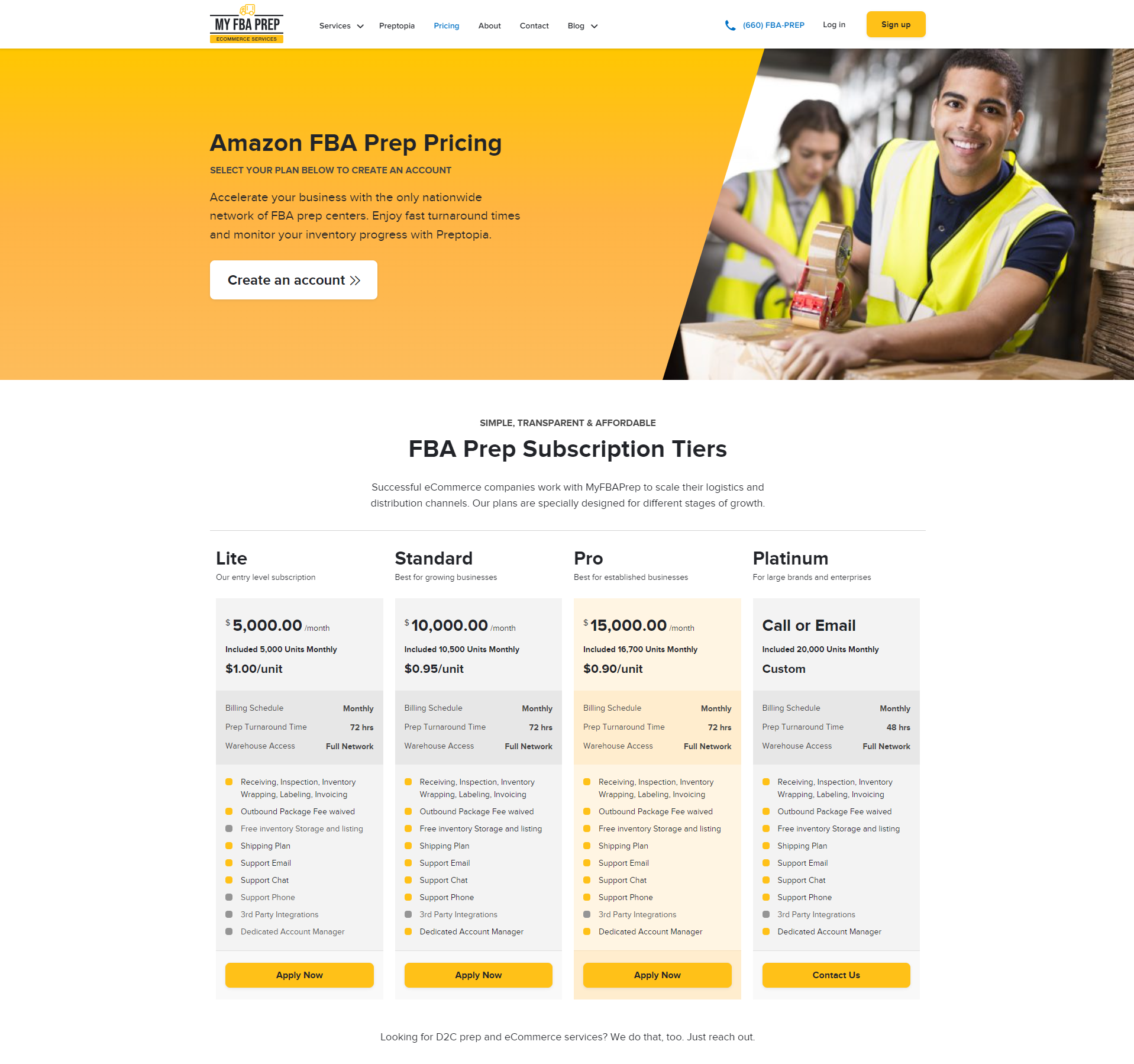
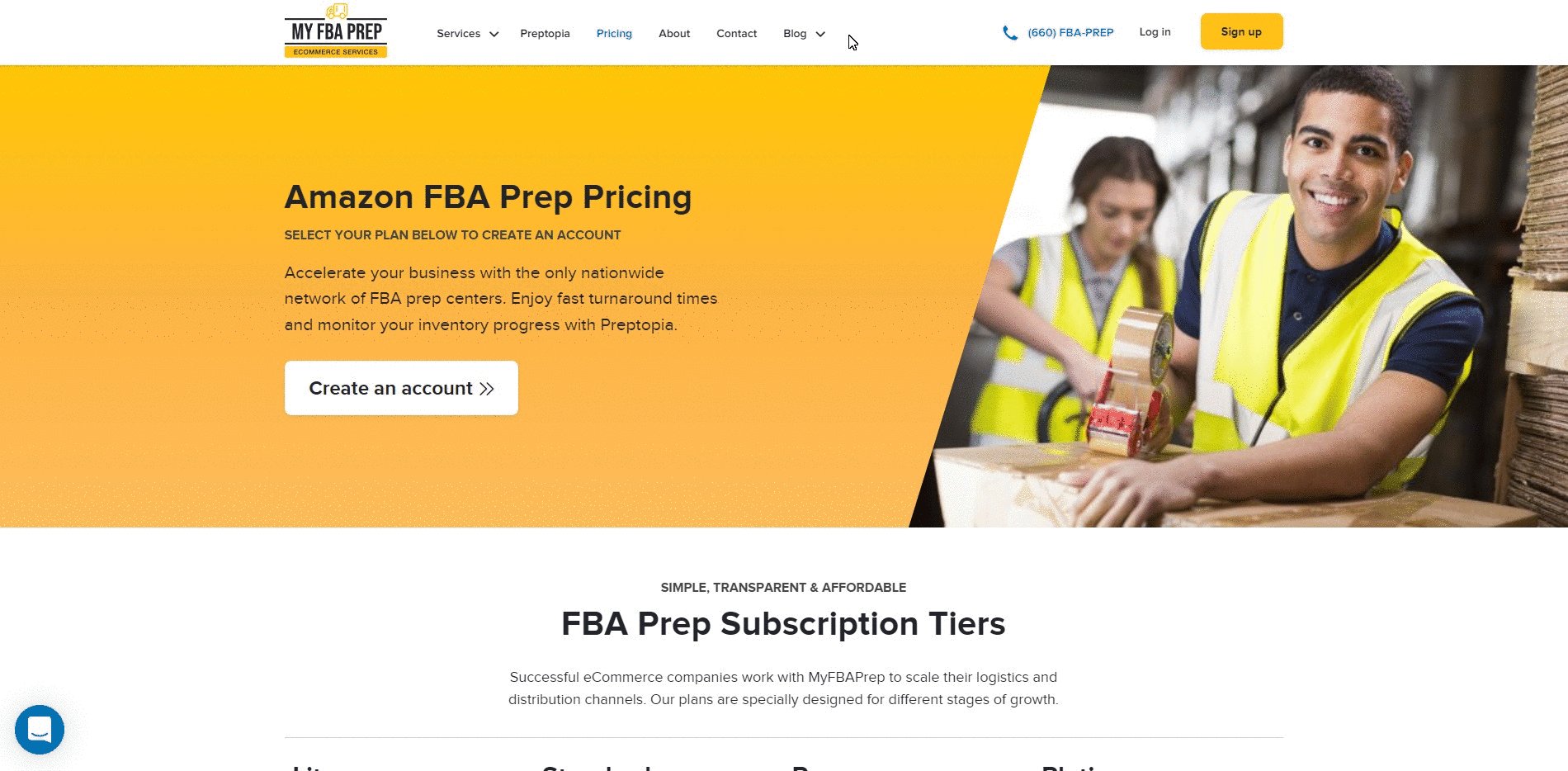
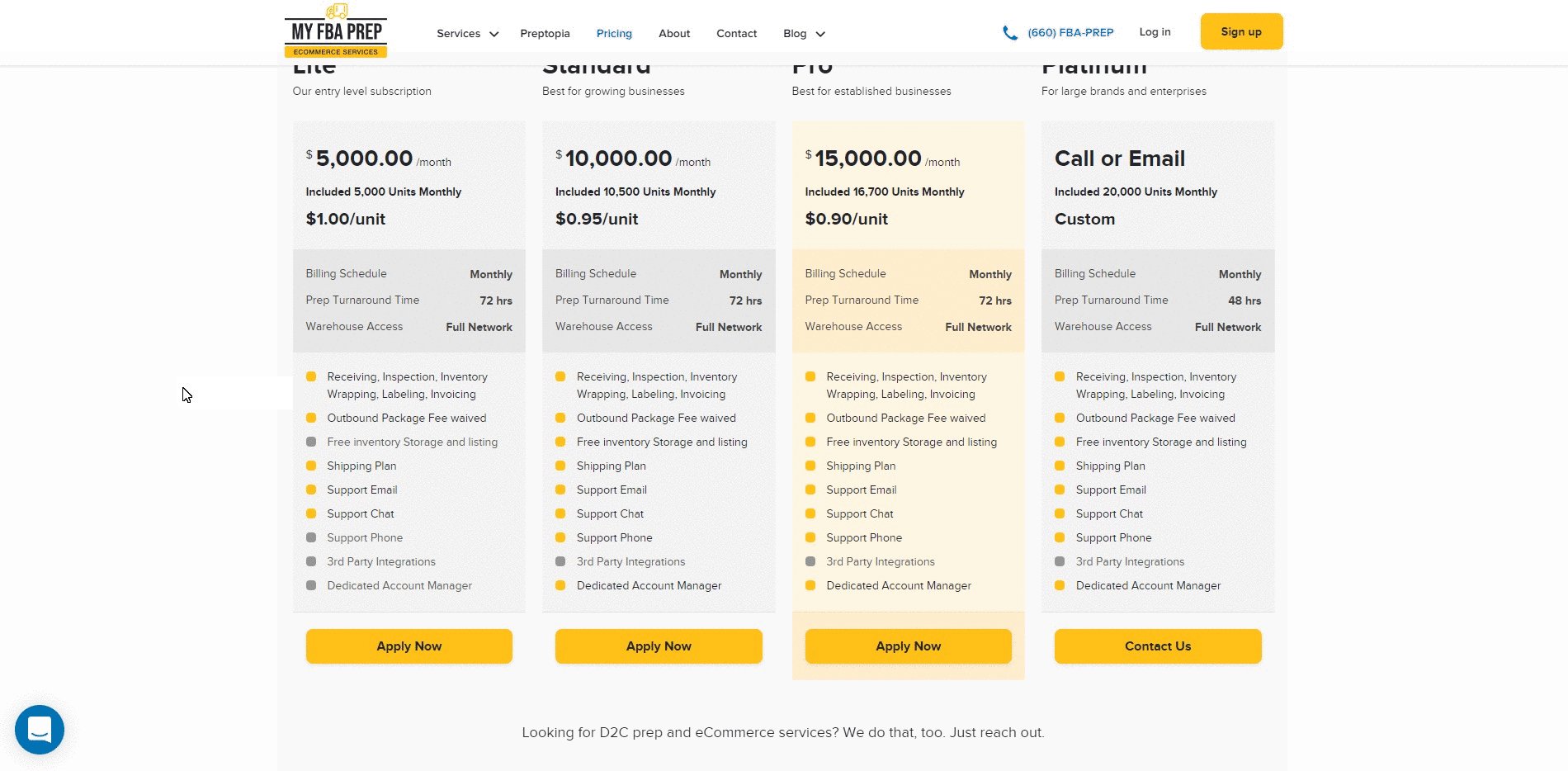
New pricing page text:

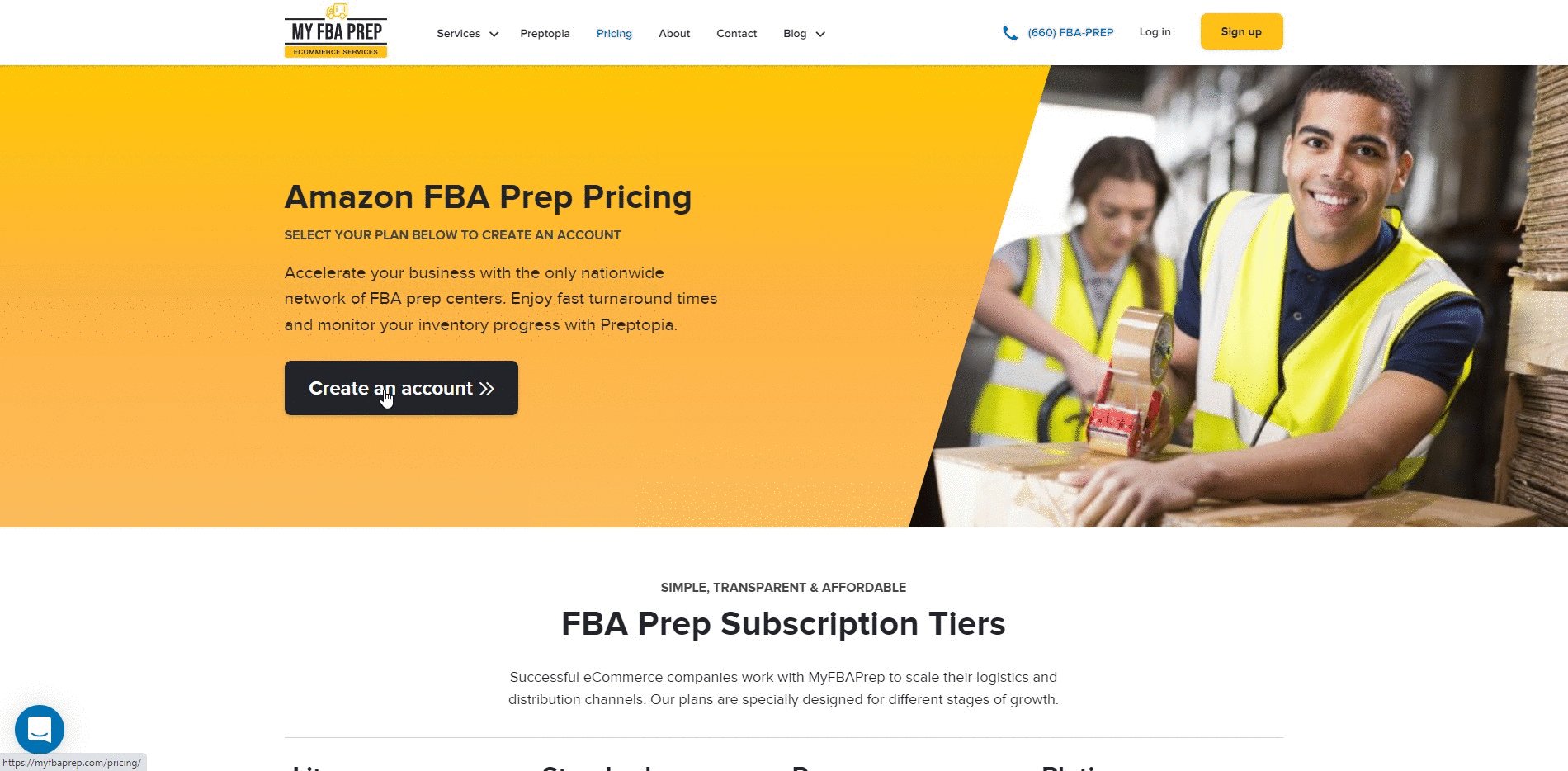
Once the copy was in place, the next step was to work with our developers to change the page behavior and what the CTA did. Instead of having “Create an account” stay static on the page, we had it make a jump down to the plans, further signaling visitors needed to select a plan to proceed.
New pricing page click behavior:

3) Wrote new webpages to highlight our expanded services
The first thing I wanted to tackle when it came to an overhaul was the pages we were missing. I prioritized building the pages that didn’t yet exist over updating the pages that already had an MVP live.
We started with our services pages so visitors could quickly get an idea of what we did beyond just FBA prep. They could see this in our menu, on our homepage, and in the individual services pages themselves.
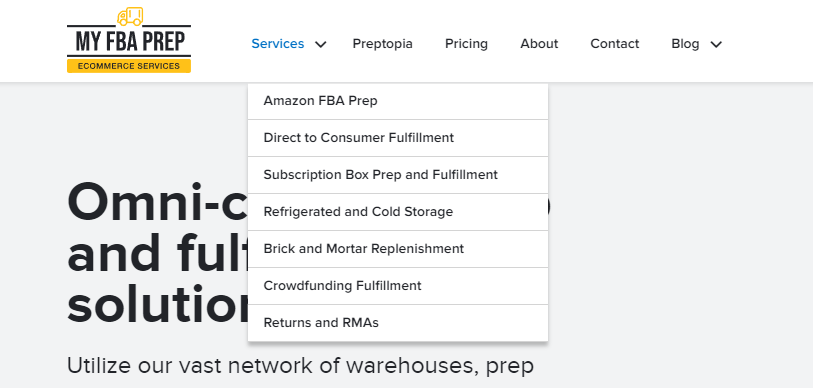
Here are the services dropdown in our menu:

Here’s our services cards on the homepage:

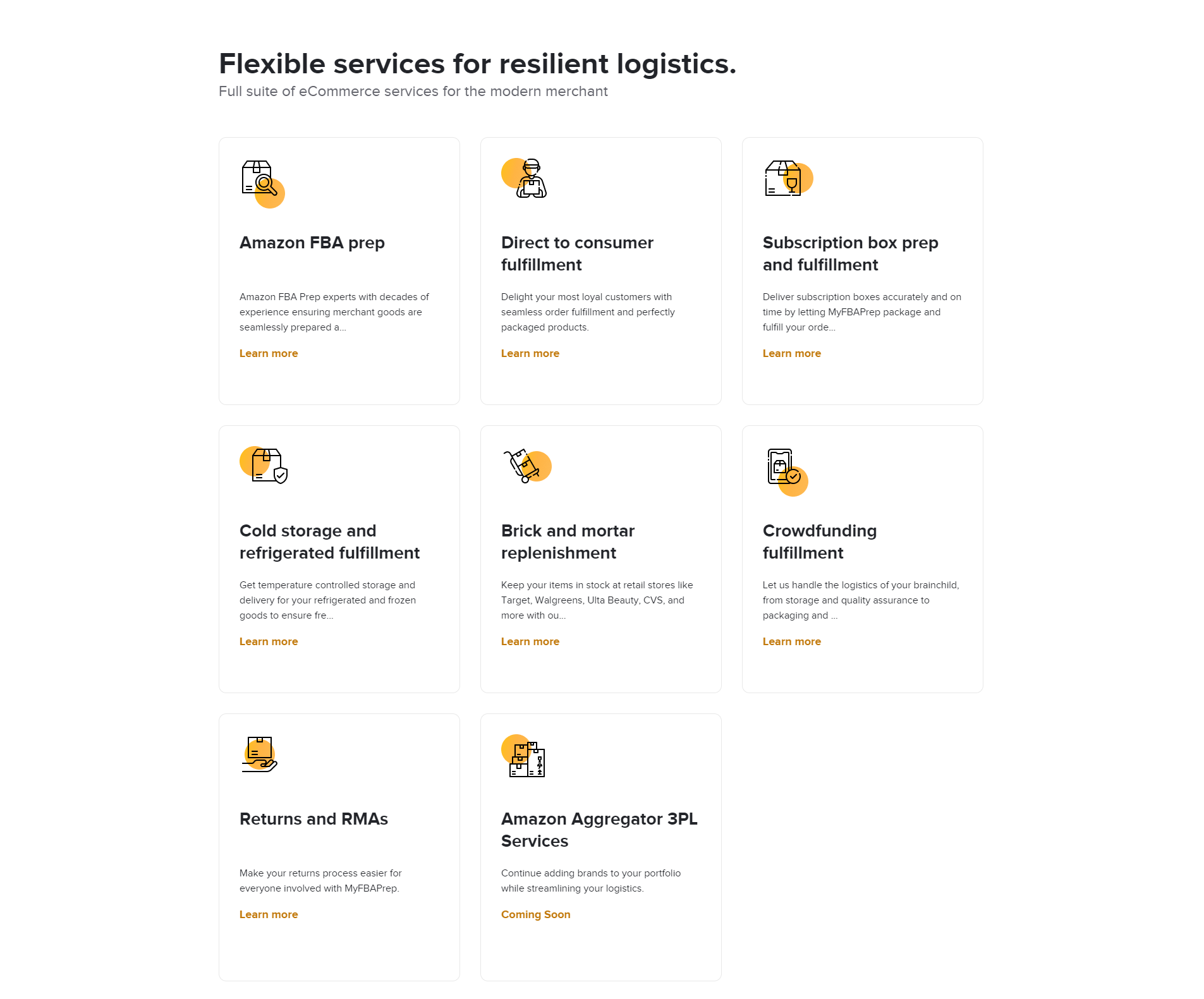
Here’s a glance at the new services overview page:

4) Engaged a web UX designer to modernize our design
We then worked with a UX designer to add more interactive elements, organize our information better, and get visitors to scroll through our pages and follow our CTAs. Some of the things he did was incorporate a fade-in as a visitor scrolled, and kept our CTAs in place as a list of services scrolled past on the opposite side.
Small interactive elements in one of our services pages:

5) Managed an external development arm
Once we had the desktop and mobile designs for each page, I sent them over to our overseas development agency and handed off the designs to our product team (who oversees the agency). As the pages were sent over and edits and iterations were needed, I translated Figma designs, founder feedback, and designer tweaks into Trello and Jira tasks.
The biggest blocker here is that the website is completely custom-built, which meant that small copy tweaks in the new site (without the simple text editor that was built into the old one) took sprints.
The best practice that helped mitigate errors living on our live website for long periods of time was ensuring the staging website got full approval before having the dev team copy it over exactly as is to production.
6) Added social proof
MyFBAPrep has an amazing client list. We’re able to serve some of the largest enterprise merchants, Amazon aggregators, and brand agencies thanks to our customized approach to fulfillment at scale. Instead of trying to fit these eCommerce behemoths into a one-size-fits-all service, we adapt to work with the many nuances that come with large scale operations.
This wasn’t apparent anywhere on the website, so we added a section with some social proof right on the homepage.

7) Updated CTAs to reflect user journey and new target audience
We also rethought our CTAs. Since we were moving upmarket, many of our “Create an Account” CTAs would be ineffective. Enterprise customers typically convert after speaking with someone and going through a cycle(s) of lead nurturing. Our higher engagement minimums also made it so we couldn’t rely on self-onboarding, and the website needed to facilitate more touchpoints to close these bigger deals.
We reduced the number of “Create an Account” CTAs, particularly on the surface pages, and swapped them out with “Contact Us,” “Book a Demo,” and “Book a Call.”
We do plan to leave the “Create an Account” self-onboarding provision on the pricing page, where visitors can sign up and input their payment information.
8) Tweaked existing pages to remain visually uniform
We haven’t gotten to a full site redesign yet, and that is likely backlogged for the next few months. However, to keep our website looking uniform, we implemented the same fonts, styling, colors, and elements throughout the existing pages.
You may notice in the screenshots below we copied over the CTA button styles, hero colors, and branding.
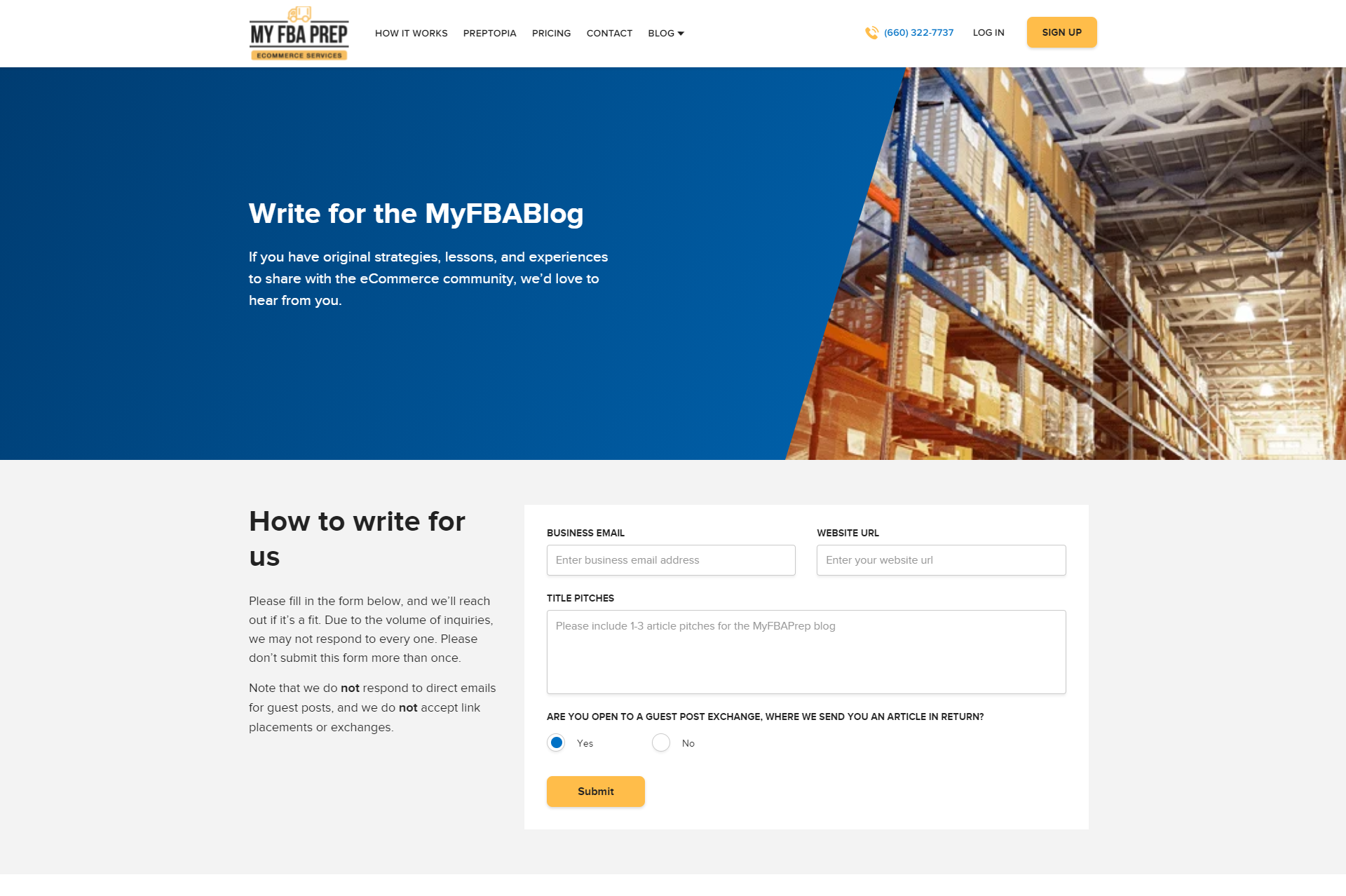
Here’s what the guest post inquiry page looked like in the old style:

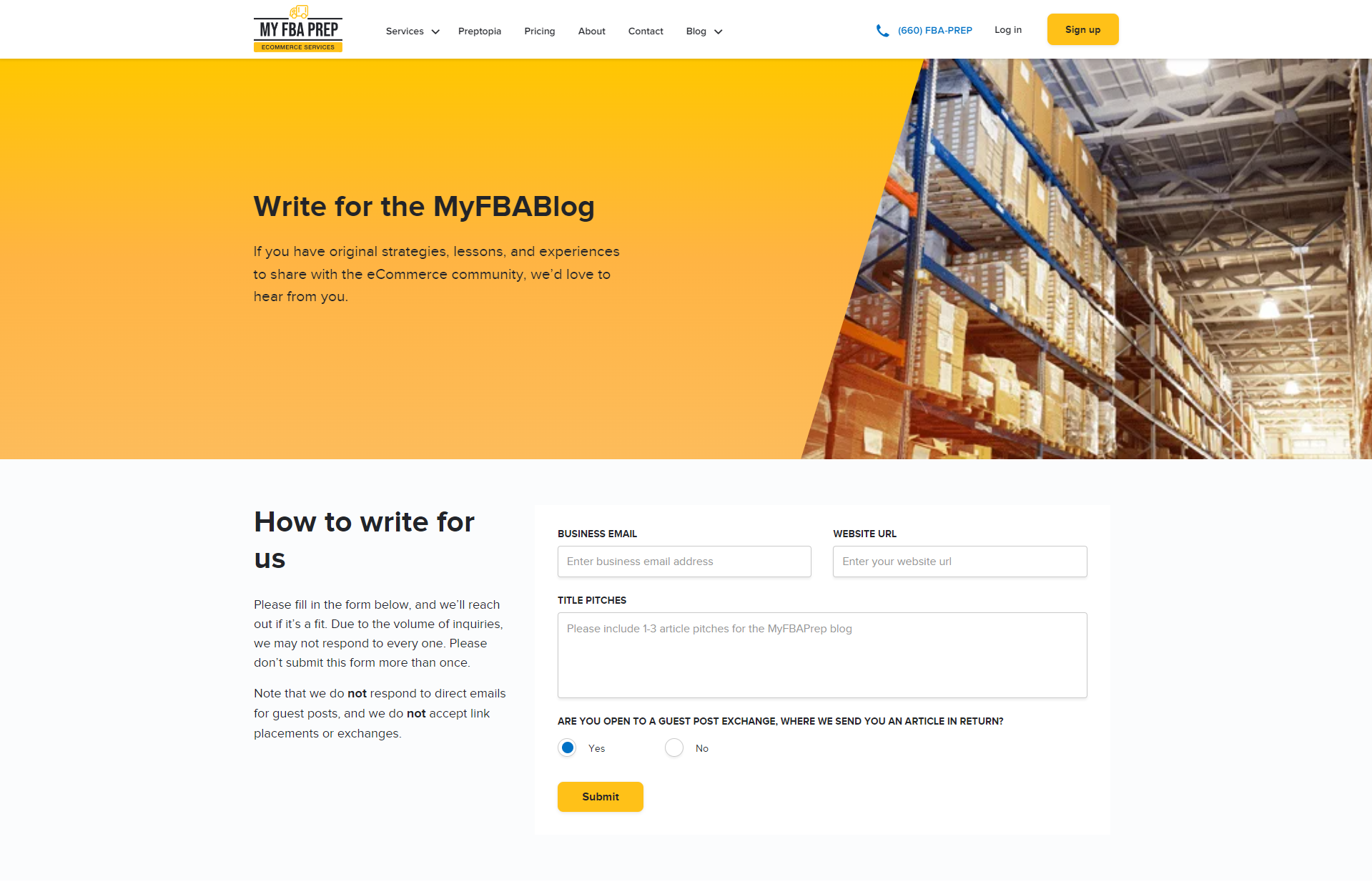
Here’s the guest post inquiry page in the new style:

The results
The MyFBAPrep website generates quite a few leads every month thanks to our SEO and organic acquisition strategy. The goal of the website was to increase the conversion rate of those visitors to contact our team, the action we determined was most relevant for our audience.
We began seeing results immediately. The new website helped increase brand confidence, engage visitors, and increase our inbound leads.
Some interesting metrics to date (tracked via Heap):
- 255% increase in inbound leads per day compared to the previous month
- 125% increase in contact form submissions compared to two weeks prior to launch
- 53% increase in conversion rate of visitors going to the contact page
- 22% increase in funnel conversions from homepage to pricing (high purchase intent)
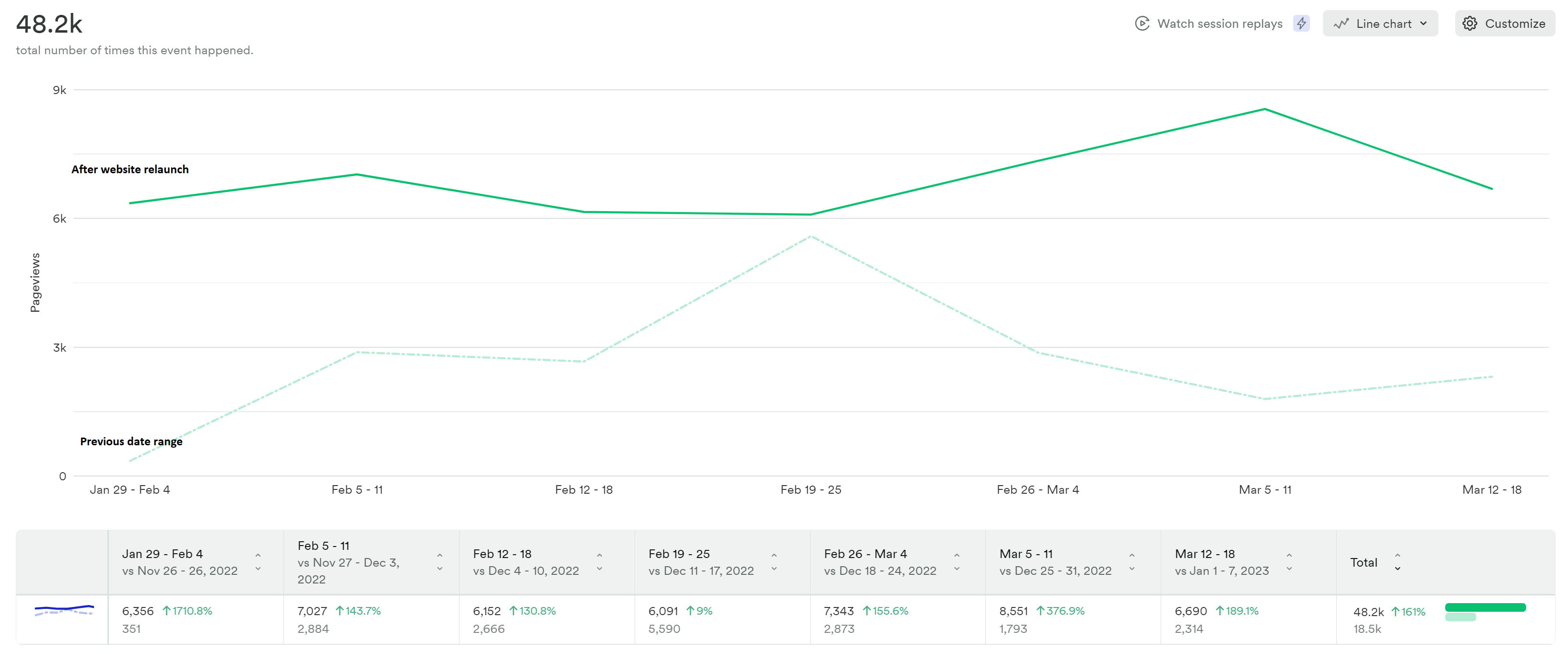
March 2023 update: I checked our pageview growth in February and March compared to the previous period to see how much better our website was performing in search after launch.

Wrapping up — Continuing to optimize and add needed pages
As much work as that all was, it’s not over yet. We will continue making fixes and optimizations using Google Optimize, FullStory, Heap, and other tools.
We will also be adding a few new pages, including*;
- a careers page to capture candidates as we grow,
- a page to highlight our seller-fulfilled Prime capabilities,
- a page of warehouse locations to rank for geo-located SEO and showcase our growing network of international warehouses, and
- a new services page specifically for Amazon aggregators as we build our expertise and specialization within this niche.
- a newsroom with our press hits, awards, and accolades.
*Updating these with links as they come out
Stay tuned and follow along at MyFBAprep.com!
You can see a few screenshot of our old webpages here, and the new updated ones here.